WordPressでの簡単なWebページ作成方法です!
私が自作したWebサイトへの登録は30秒ほどで終わり、永久に完全無料ですのでご安心ください!
右上の「登録」ボタンからアドレスとパスワードをご入力いただくと、ご入力いただいたアドレスへメールが届くので、そこからリンクを開けば「登録完了」です!
私が気付き次第、ご登録いただいたアカウントへ権限を付与いたします!
権限が付与されると、下記のようにWebサイトの左上に「新規」ボタンが現れるので、0️⃣〜🔟までお試しください♪
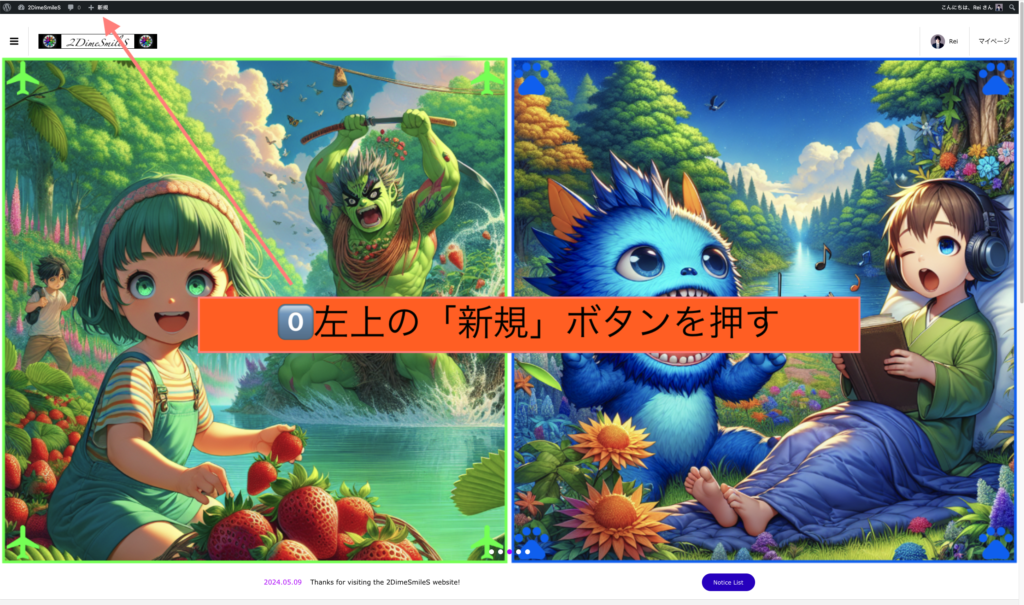
0️⃣左上の「新規」ボタンを押す

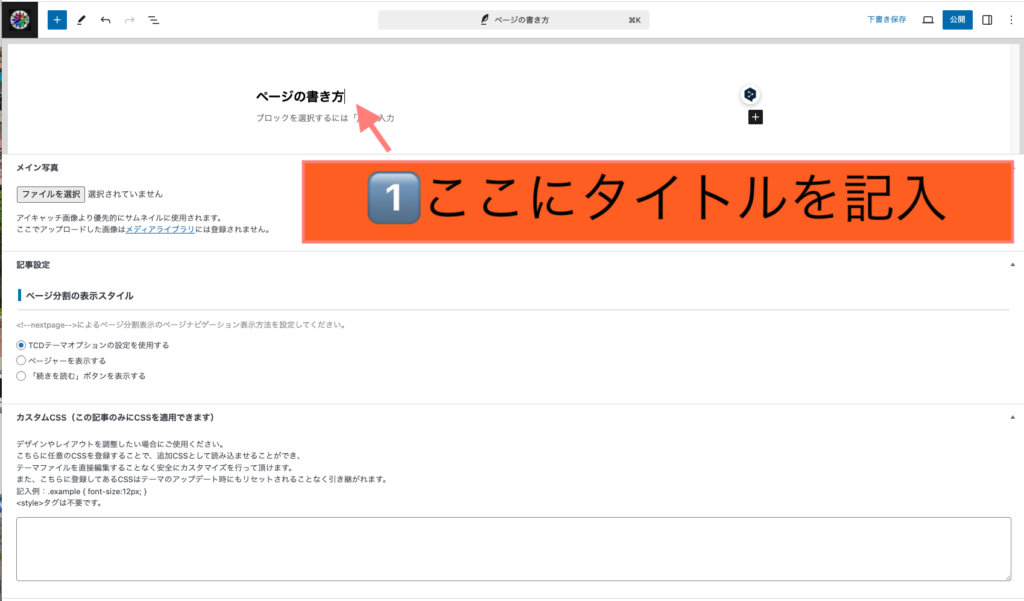
1️⃣タイトルを記入

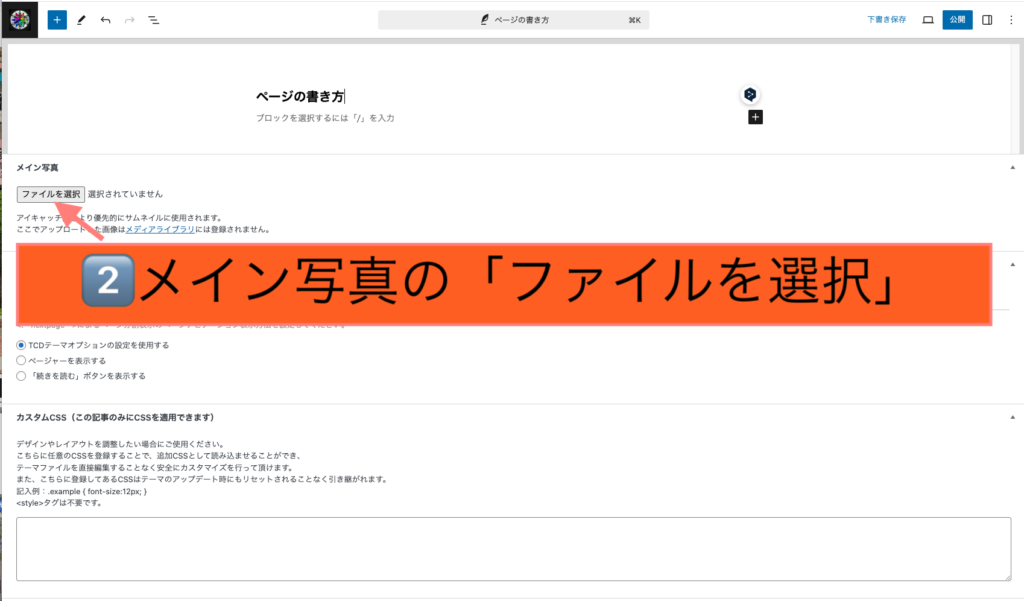
2️⃣メイン写真の「ファイルを選択」

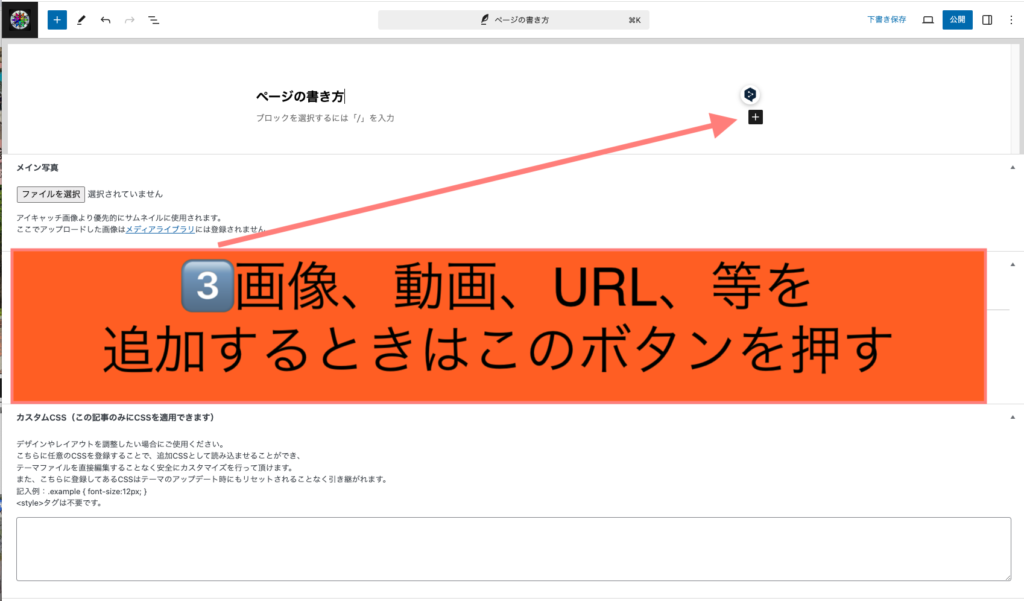
3️⃣画像、動画(YouTube動画の埋め込みを推奨)、音声、ファイル、URL、等を追加する場合(しないで公開してもOK)

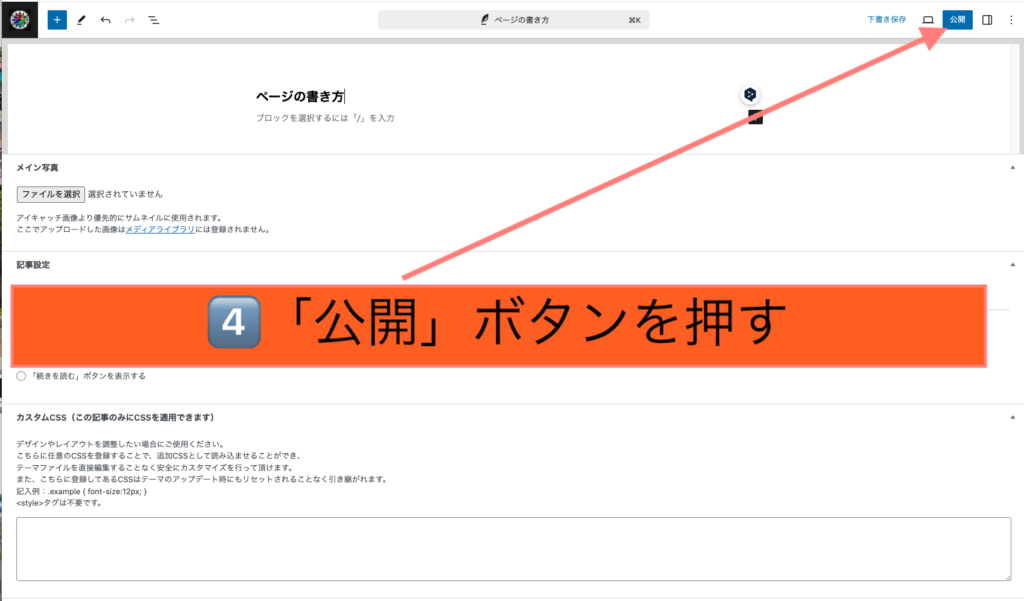
4️⃣「公開」ボタンを押す

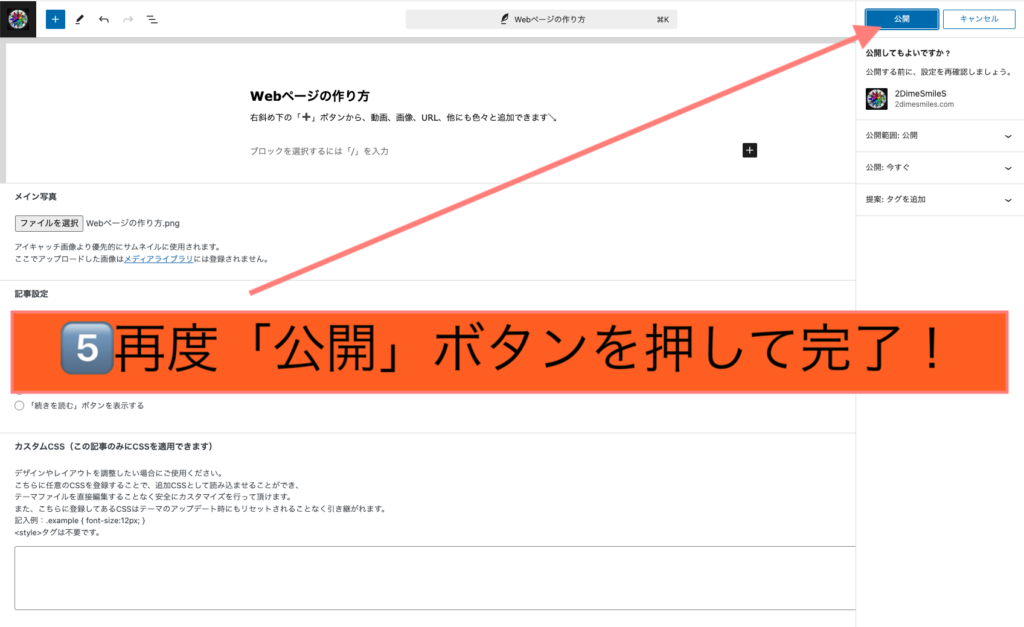
5️⃣再度「公開」ボタンを押して完了!

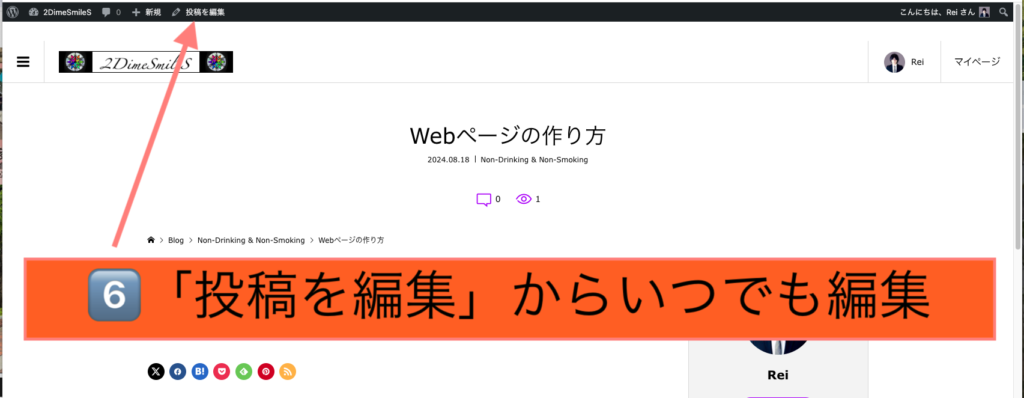
6️⃣「投稿を編集」からいつでも編集

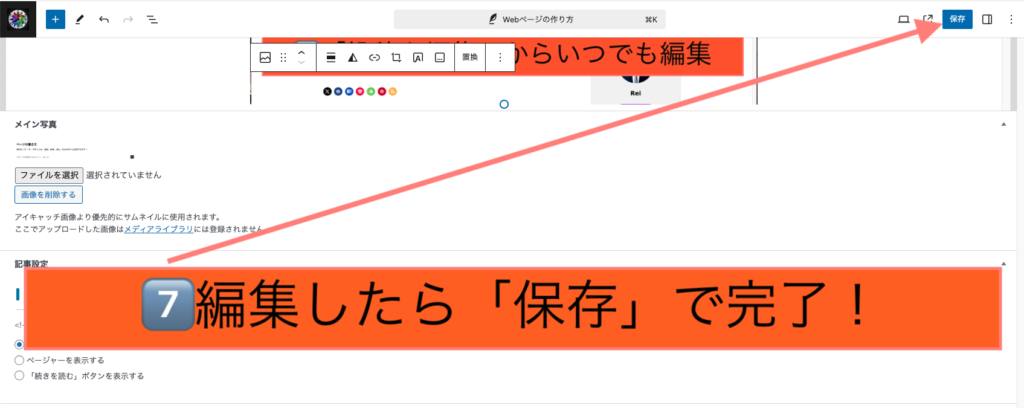
7️⃣編集したら「保存」で完了!

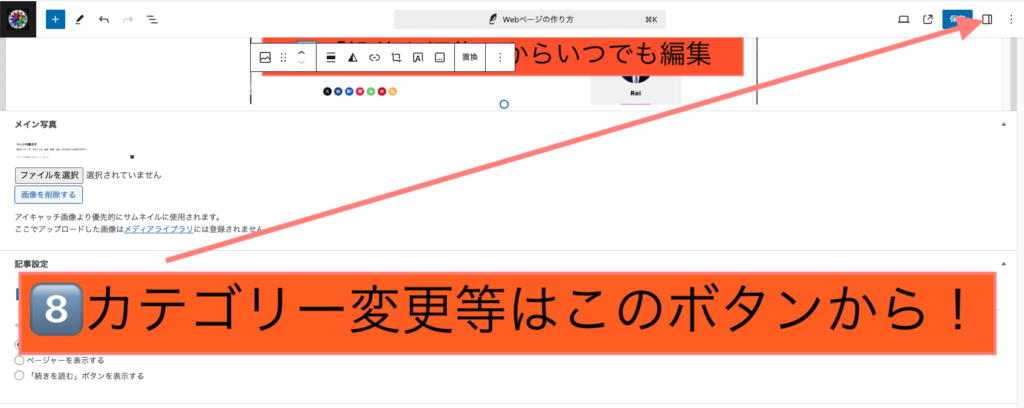
8️⃣カテゴリー変更等はこのボタンから!(文字の大きさや色、タグやパーマリンクというURLの最後の部分も、このボタンを押した先で変更できます)

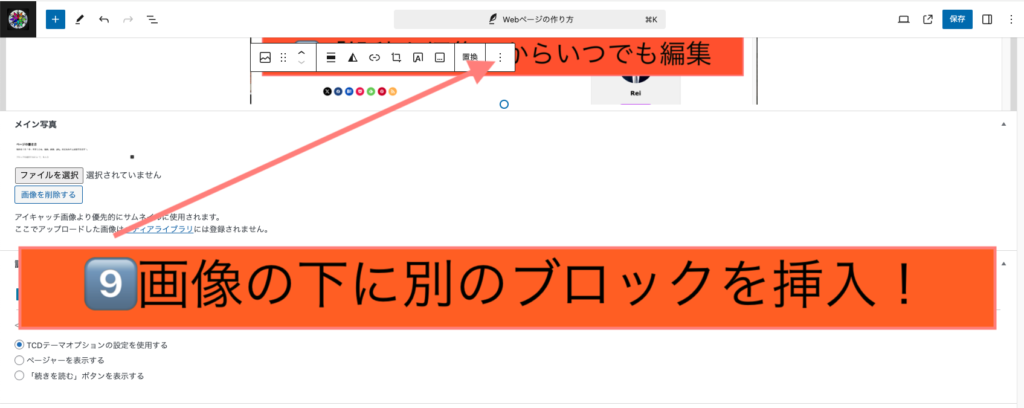
9️⃣画像の下に別のブロックを挿入!

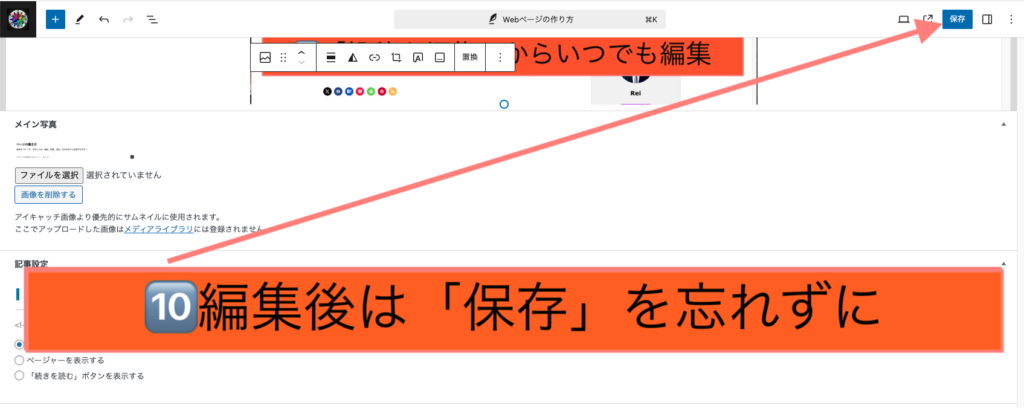
🔟編集後は「保存」を忘れずに











Comment
No comments yet.
No trackbacks yet.